Para reduzir o índice de fraudes sem comprometer a taxa de conversão, a indústria de meios de pagamento desenvolveu o 3DS 2.0, um novo protocolo que integra a verificação de transações online diretamente no fluxo de pagamento, permitindo que os bancos avaliem a legitimidade das compras.
Essa solução substitui o 3DS 1.0, que exigia que os consumidores fossem redirecionados para a página do banco. Essa abordagem não apenas criava uma experiência fragmentada que podia afastar os clientes, mas também apresentava desafios para empresas internacionais, já que a adoção do sistema variava consideravelmente entre países e instituições financeiras. Nos últimos anos, para aumentar a segurança dos pagamentos, a Europa implementou uma série de regras mais rigorosas, incluindo o protocolo 3D Secure 2.0, que visa tornar o processo de autenticação mais dinâmico e seguro.
Como o 3DS funciona na prática?
O 3DS 2.0 elimina a necessidade de redirecionar o consumidor para a página do banco. O processo funciona da seguinte maneira: após preencher as informações do cartão e confirmar a compra, o processador de pagamentos coleta até 100 dados distintos sobre a transação. Esses dados podem incluir desde o número do cartão até o endereço IP do usuário. Em seguida, essas informações são enviadas ao banco emissor do cartão por meio de uma tecnologia certificada, assegurando uma integração mais fluida entre sites e aplicativos, sempre com o máximo de segurança.
Fluxograma do 3DS explicado
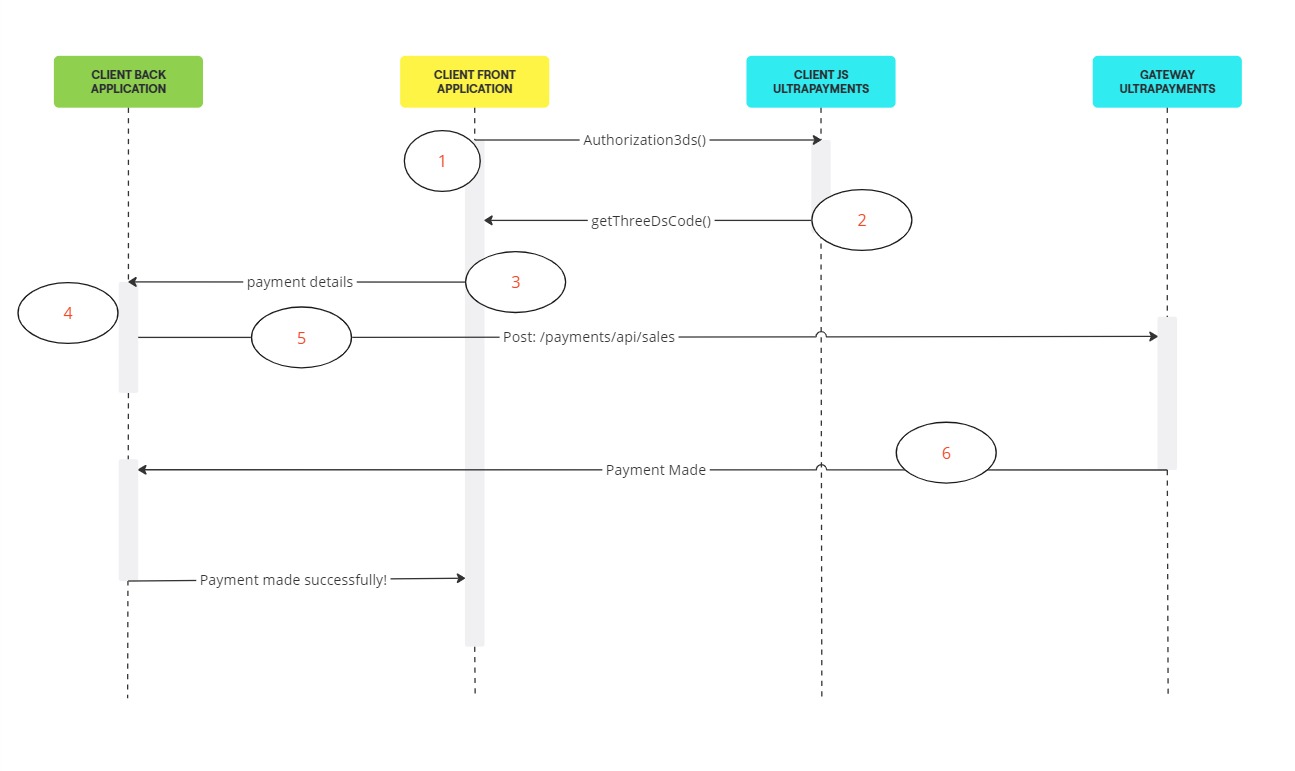
Abaixo temos um fluxograma com cenário de sucesso, sem desafio:

Detalhamento da Imagem:
- No momento em que o cliente confirma a compra, com os dados do cartão já preenchidos na tela, o método
Authorization3ds()deve ser acionado para iniciar o processamento. - Será necessário gerar o "code3ds", uma string com 36 caracteres. Esse código é obtido por meio do método
getThreeDsCode()e deve ser informado nas chamadas às APIs do Gateway: "/payments/api/sales" e "/payments/api/sales/validate". - As seguintes informações precisam ser capturadas diretamente do navegador do cliente. Esse passo é essencial para validações e é específico para implementações via JavaScript, conforme descrito na documentação.
httpBrowserLanguage
httpBrowserJavaEnabled
httpBrowserJavaScriptEnabled
httpBrowserColorDepth
httpBrowserScreenHeight
httpBrowserScreenWidth
httpBrowserTimeDifference
userAgentBrowserValue - Envie para o back-end o "code3ds", os dados do navegador mencionados no passo 3 e "codeAntiFraud". Essas informações são essenciais para a validação e segurança da transação.
- Na chamada para a API do Gateway "/payments/api/sales", é necessário incluir o "code3ds", os dados do navegador coletados no passo 3, "urlSite3DS" e "codeAntiFraud" dentro do objeto externalAuthentication dentro de payment.
- Ao enviar a requisição para a API "/payments/api/sales", é essencial verificar a resposta para garantir que a transação foi processada com sucesso.
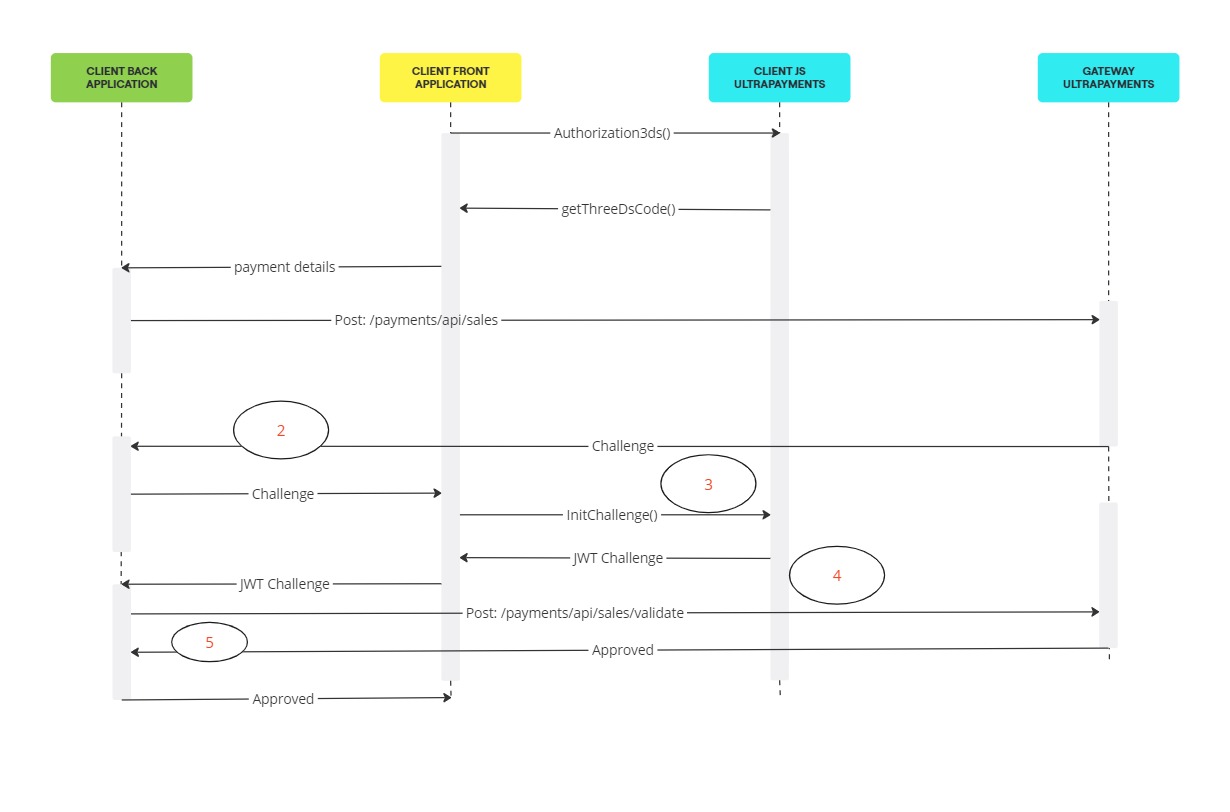
Abaixo temos um fluxograma com cenário de sucesso:

Descrição dos cenários adicionais acima:
- Seguir os passos dos itens 1 ao 5;
- Verificar se a resposta do “/payments/api/sales” retornou a resposta “
threeDs”, e se retornar com o status “challenge”, então deve submeter ao cliente o desafio. - No Front-end (navegador), iniciar o
InitChallenge(), após isto, o cliente vai receber um popup para responder o desafio. - Após a resposta do Cliente, ele irá receber um “validateToken”. Na implementação javascript ele é recebido pelo Call-back do
validateChallengeCallback. Este “validateToken” deve ser enviado ao Back-end para que seja processado a API "/payments/api/sales/validate" que vai precisar dos seguintes campos: “code3ds” e “validateToken”. Dessa forma o Gateway poderá processar o pagamento; - Verificar na resposta do "/payments/api/sales/validate" que irá retornar os dados do pagamento executado.
